1.メインカラムがサイドバーよりも短い場合
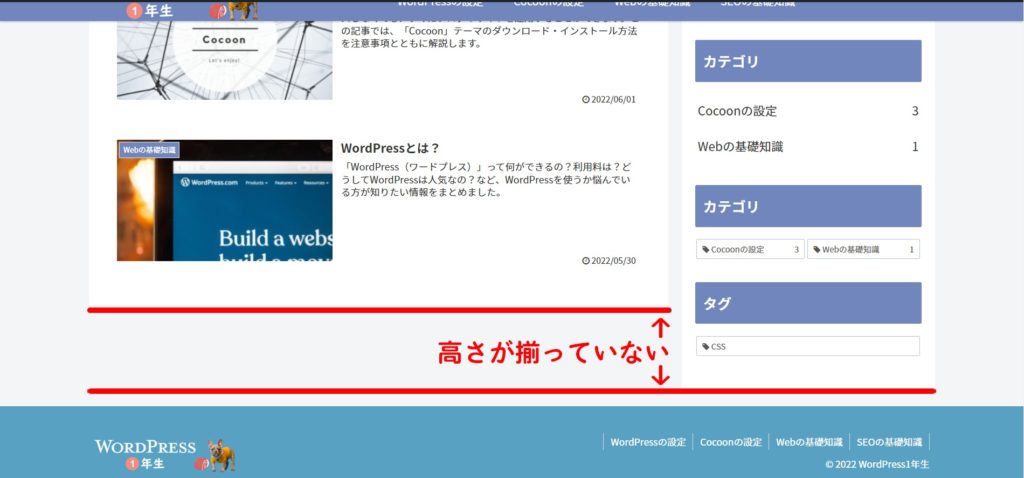
下図のようにメインカラムの高さがサイドバーよりも短い場合は、メインカラムの高さの指定内容を変更する必要があります。

メインカラムとサイドバーの高さを揃えたい方は、ダッシュボード > 外観 > カスタマイズ > 追加CSSに、下記のコードを記載してください。
.no-scrollable-main .main {
height: auto;
}すると、高さが揃います!

・コードの解説
上記のコードが何を意味しているのか、解説します。
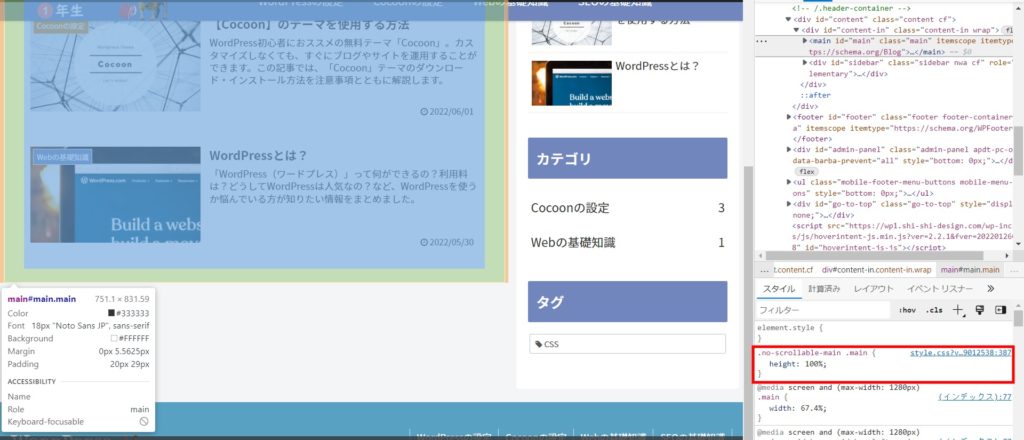
Chromeの「デベロッパーツール」を使って、高さを揃えたい箇所のCSSを確認すると…
メインカラムの高さ(height)は、100%に設定されていました。

.no-scrollable-main .main {
height: 100%; ← auto に変更する
}この部分をサイドバーの高さ(コンテンツ全体の高さ)に応じて、メインカラムの高さを自動調整するため「100%」を「auto」に変更しました。
2.サイドバーがメインカラムよりも短い場合
【サイドバースクロール追従ウィジェット】を設定している場合は、サイドバーがメインカラムよりも短くなる可能性はとても低いです。
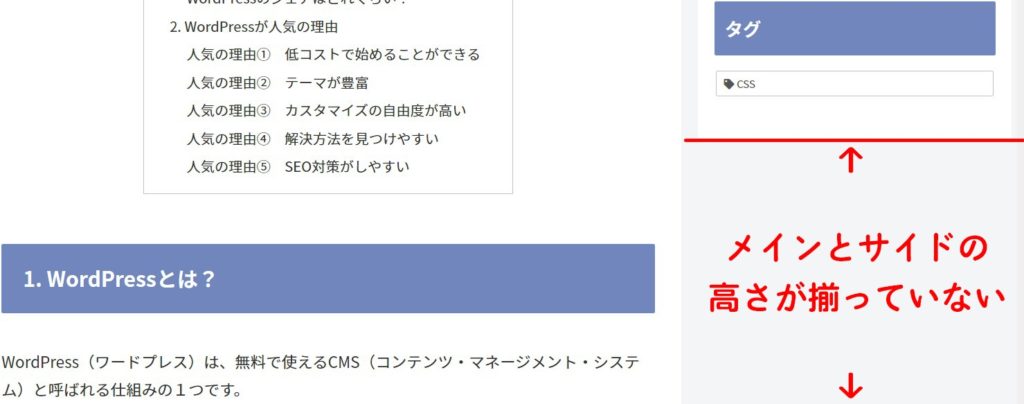
しかし、追従ウィジェットを設定していない場合には、下図のようなレイアウトになってしまうことがあります。

このようにサイドバーがメインカラムよりも短くなっている場合は、下記のコードをダッシュボード > 外観 > カスタマイズ > 追加CSSに記載してください。
.no-scrollable-sidebar .sidebar {
height: auto;
}高さが揃います!

・コード解説
こちらも【1.メインカラムがサイドバーよりも短い場合】同様、サイドバーの高さ(height)は100%に設定されています。
.no-scrollable-sidebar .sidebar {
height: 100%; ← auto に変更する
}メインカラムの高さ(コンテンツ全体の高さ)に応じて、サイドバーの高さを自動調整するため「100%」を「auto」に変更しました。




Comment =コメント=