1.WordPressのローカル環境とは?
「ローカル環境」とは、自分のパソコン内に構築する仮想環境のことです。
※「テスト環境」や「検証環境」と呼ばれることもあります
通常、WordPressを使うためにはウェブサーバが必要です。
しかし、ローカル環境を構築すれば、自分のパソコンにウェブサーバと同様の機能を持たせることができます。
データはローカルフォルダ(自分のパソコン内)にあるため、次のようなメリットがあります。
- 基本的に、閲覧できるのは自分のみ
- サーバ契約不要でWordPressを使うことができる
- サーバにデータ転送するためのFTPソフトが不要
こんな場合、ローカル環境があると便利!
- サーバ契約前にWordPressが自分に合っているか試してみたい
- ローカル環境でサイトを完成させてから、インターネットに公開したい
- 公開中のサイトをカスタマイズする前に、挙動やデザインを検証したい
WordPress初心者の私は、カスタマイズも試行錯誤。PHPの修正を間違えて、画面が真っ白になったり、レイアウトが崩れてしまうことも…
そのため、必ずローカル環境で検証をして、その内容を本番環境(公開中のサイト)に反映するようにしています!
2.ローカル環境の作り方
ローカル環境構築用のソフトを使用します。
「XAMPP」・「MAMP」・「LOCAL」が有名ですが、Windows・MacOCの両方に対応&自分でデータベース接続設定不要という点でオススメなのは、「LOCAL」です。

2-1.LOCALをインストールする
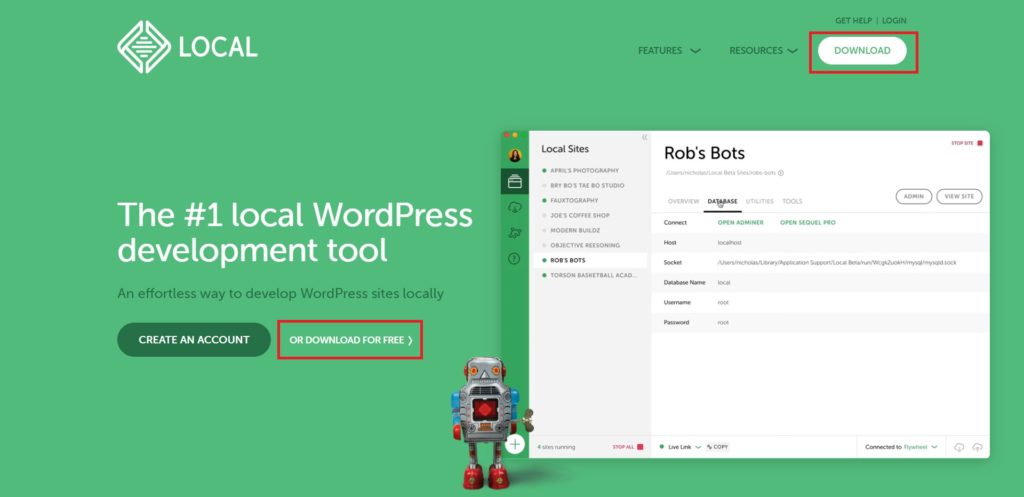
早速、LOCALのサイトからソフトをダウンロードしてみましょう!
画面右上の「DOWNLOAD」または、画面中央付近の「OR DOWNLOAD FOR FREE」のいずれかをクリックします。

ポップアップウィンドウが開くので、ご自身の使っているOSを選択します。

OSを選択すると、名前・メールアドレス・電話番号を入力する欄が表示されます。

必須項目のメールアドレスのみ入力すれば、ページ下部の「GET IT NOW!」からダウンロードすることができます!
※メールアドレスを登録しても、不要なDMが届くことはありませんのでご安心ください
ダウンロードが完了したら、指示に従ってインストールしてください。
インストールが完了したら、LOCALを起動します。
初回起動時に「利用規約」に関するページが表示されるので、内容を確認したうえでチェックボックスにチェックを入れ、【I AGREE】のボタンをクリックしましょう。
2-2.LOCAL環境を設定する
利用規約に合意後、画面中央に表示された「Create a new site」を選択し、画面右下の「Continue」のボタンをクリックします。

次に、サイト名(例:test_本番のサイト名 わかりやすい名前)を入力します。

サイト名を入力すると、画面右下の「Continue」ボタンが緑色に変わり、クリックできるようになります。
<補足>
サイト名を入力する欄の下に「Advanced option」というドメイン名とローカルフォルダ格納先を指定する項目がありますが、初期設定のまま変更する必要はありません。
次に環境設定を行います。
LOCALが推奨している「Preferred」を選択して、画面右下の「Continue」のボタンをクリックします。

<補足>
「Custom」を選択すると、本番環境で使用しているPHPやMySQLのバージョン、ウェブサーバーに揃えることができます。
次の画面で、ローカル環境でWordPressの管理画面にログインする時のアカウント情報を入力します。
ログインに必要なアカウント名・パスワードを入力したら、画面右下の「Add Site」をクリックしてください。

WordPressのセッティングが終わると、次の画面が開きます。

画面右上の「WP Admin」をクリックすると、WordPressの管理画面が表示されます。
※画面左上「test_WordPress1」の箇所には、自分で設定したサイト名が表示されます
WordPressの管理画面が表示されたら、先程、LOCALの設定画面で設定した「アカウント名」と「パスワード」を入力します。

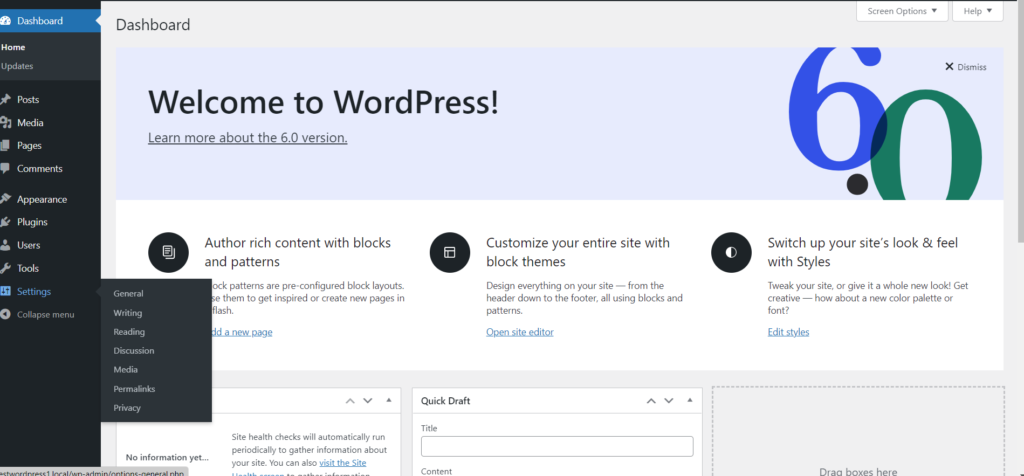
WordPressにログインできました!!!

あとは、Settings>General>Site Languageで日本語表示に変更したら完了です!
LOCAL内に、複数のWordPressサイトを設定することが可能です。サイトを追加したい場合は、2-2.の「Create a new site」以降の手順を行いましょう。




Comment =コメント=
WordPressのローカル環境があるのは本当に便利!
事前に確認したり試したりできるし、「サイトが真っ白になっちゃった」問題にも、落ち着いて対処できるものね。
サイトが真っ白になると、頭の中も真っ白になっちゃうから・・(笑)
coblinちゃん
>サイトが真っ白になると、頭の中も真っ白になっちゃうから・・(笑)
確かに。(笑)
ローカル環境があると安心&便利だよね!
しかも、「無料」だし♪
ネットワーク広告の配信テストはサーバ通信が必要になるから、ステージング環境(本番環境とほぼ同じ環境)があるともっといいけれど。
ただ、設定をミスるとインデックスされてしまうので要注意です!←やらかしたエンジニアが数名いました^^;