カテゴリラベルがアイキャッチ画像の上に重なっていると、文字も画像も少し見にくいですよね。
この記事では、WordPressのテーマ【Cocoon】のカスタマイズ方法をご紹介します。
初心者でも簡単に表示位置を変更できるので、ぜひ試してみてください♪
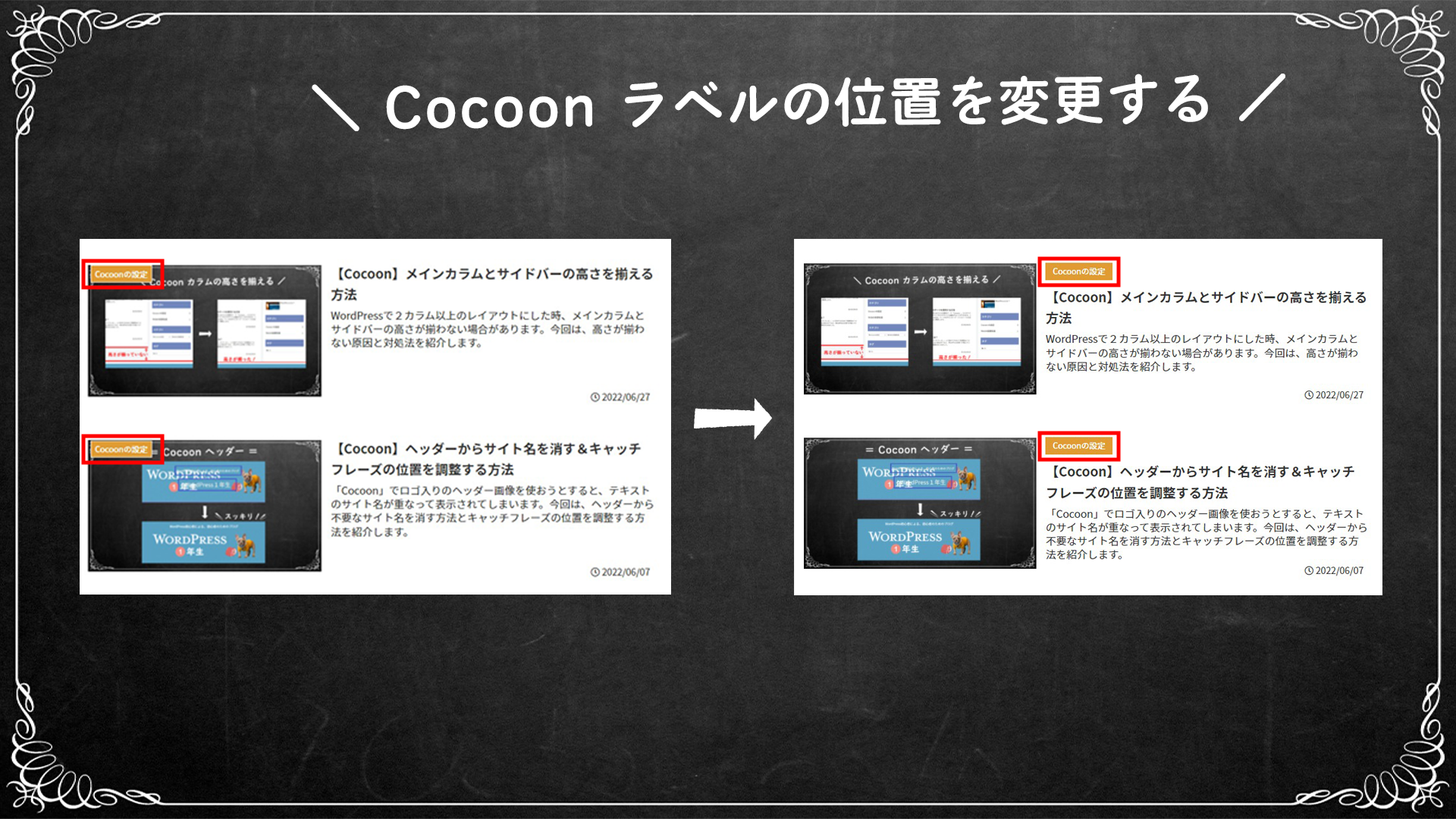
1.デフォルトのラベル表示位置
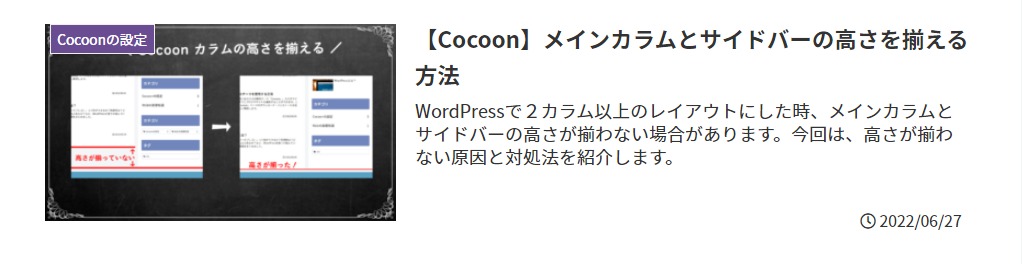
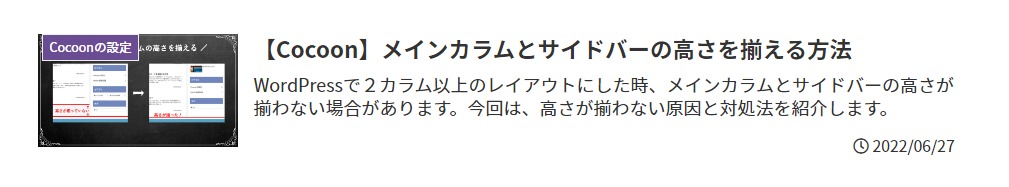
初期設定のままだと、カテゴリラベル位置はアイキャッチの左上部です。


アイキャッチ画像の上にカテゴリ名が重なっていると、画像が少し見づらいですよね。
関連記事やスマートフォンでの表示など、サムネイル画像が小さい場合は特に見づらい…
そこで、思い切って下記のようにレイアウトを変更してスッキリさせましょう!

PHPを少し修正しますが、WordPress初心者でも簡単にできます。
2.カテゴリラベル位置を変更する方法
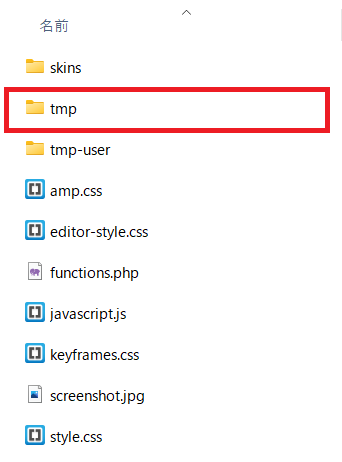
2-1.子テーマ内にtmpフォルダを作成する
PHPを修正するため、子テーマ直下にtmpフォルダを新規作成します。


フォルダを作る理由
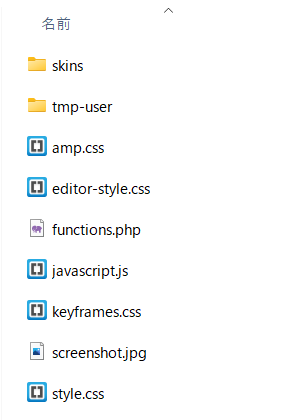
今回修正するのは、親テーマのtmpフォルダ内にしか入っていないPHPファイルです。
しかし、親テーマのPHPを修正してしまうと、テーマがアップデートする度に修正する必要があります。
それを避けるため、子テーマにもtmpフォルダを新規作成し、親テーマのtmpフォルダにある同一名のファイルを上書きするようにしているのです。
2-2.子テーマ内のtmpフォルダにPHPファイルを格納する
親テーマのtmpフォルダから下記2点のPHPファイルをコピーして、子テーマのtmpフォルダにペーストします。
- entry-card.php
- related-entry-card.php
2-3.PHPファイルを修正する
entry-card.phpの修正
トップページのカテゴリラベルの表示位置を変更するために、35行目以降のカテゴリラベルの取得と表示に関する箇所を修正します。
<?php the_nolink_category(null, apply_filters('is_entry_card_category_label_visible', true)); //カテゴリラベルの取得 ?>
</figure><!-- /.entry-card-thumb -->
<div class="entry-card-content card-content e-card-content">
<h2 class="entry-card-title card-title e-card-title" itemprop="headline"><?php the_title() ?></h2>
<修正後>
</figure><!-- /.entry-card-thumb -->
<div class="entry-card-content card-content e-card-content">
<div class="category_right">
<?php the_nolink_category(null, apply_filters('is_entry_card_category_label_visible', true)); //カテゴリラベルの取得 ?>
</div>
<h2 class="entry-card-title card-title e-card-title" itemprop="headline"><?php the_title() ?></h2>変更したのは、下記2点です。
- カテゴリラベルの表示位置をタイトル(h2)の上に変更
- レイアウトを調整するために、classを追加
related-entry-card.phpの修正
関連記事のカテゴリラベル表示位置を変更するために、21行目以降のカテゴリラベルの取得と表示に関する箇所を修正します。
<?php the_nolink_category(null, apply_filters('is_related_entry_card_category_label_visible', true)); //カテゴリラベルの取得 ?>
</figure><!-- /.related-entry-thumb -->
<div class="related-entry-card-content card-content e-card-content">
<h3 class="related-entry-card-title card-title e-card-title">
<?php the_title(); //記事のタイトル?><修正後>
</figure><!-- /.related-entry-thumb -->
<div class="related-entry-card-content card-content e-card-content">
<div class="relatea_category_side">
<?php the_nolink_category(null, apply_filters('is_related_entry_card_category_label_visible', true)); //カテゴリラベルの取得 ?>
</div>
<h3 class="related-entry-card-title card-title e-card-title">
<?php the_title(); //記事のタイトル?>変更したのは、下記2点です。
- カテゴリラベルの表示位置をタイトル(h3)の上に変更
- レイアウトを調整するために、classを追加
3.レイアウトを調整する
PHPの修正が完了したら、次はCSSを使ったレイアウト調整です。
ダッシュボード > 外観 > カスタマイズ > 追加CSSに、下記のコードを記載してください。
3-1.トップページ
/*トップカテゴリラベル*/
.category_right .cat-label {
position: static !important;
display:inline-block;
margin-top: 3px;
padding: 2px 10px;
font-size: 11px;
border: none;
} 
3.-2.関連記事
/*関連記事カテゴリラベル*/
.related-entry-card .cat-label {
position: static !important;
display: inline-block;
margin-top: 3px;
padding: 2px 10px;
border: none;
}
.relatea_category_side{
margin-bottom: -5px;
}
.related-entry-card-content card-content e-card-content {
font-size: initial;
}
4.修正する時の注意事項
この記事で紹介した方法は、CocoonのPHPを修正する必要があります。
といっても、データを呼び出す内容を変更するのではなく、表示位置を変更するだけの簡単なもの。
タグを閉じ忘れなければ、エラーコードが表示されたり、レイアウトが崩れたりすることはないと思います。
様々なサイトで「WordPress初心者はPHPの修正をしない方がいい!」と書いてありますが、色々と触って、失敗してみないと知識は身につかないと思っています。
この変更方法は完全に我流なので、「もっといい方法があるよ~!」という声が聞こえてきそうですが…自分メモを兼ねて紹介することにしました。
尚、自分でPHPを修正してみたい方は、必ず下記2点を守ってからカスタマイズするようにしてくださいね!
- 修正前にBackupをとり、不具合が発生したらすぐ戻せるようにしておく
- ローカル環境で試してから、本番反映する
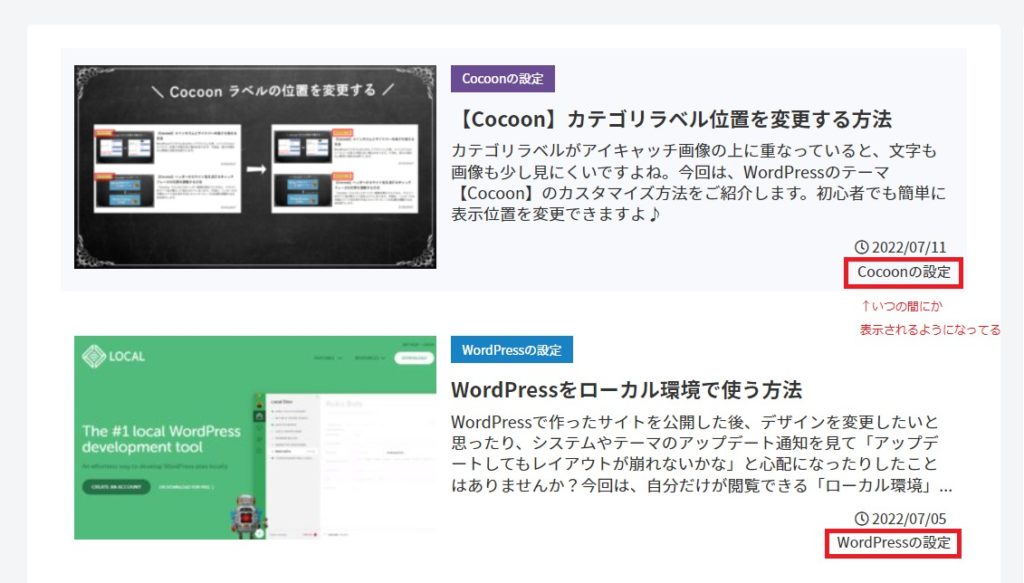
5.トップページにカテゴリ名が2つ表示されてしまったら…
テーマをアップデートした影響なのか、バグなのか…
トップページだけカテゴリ名が2つ(タイトル上部と日付下部)表示されるようになってしまいました。


記事作成日の下にもカテゴリ名が表示されてる!
気づいたのは2023年1月26日だけど、もっと前から表示されていたかも??
モバイルのレイアウト崩れてるし、早く消さねば!!
このようにトップページにカテゴリ名が2つ表示されている場合は、赤枠部分の表示をCSSで消してしまいましょう。
ダッシュボード > 外観 > カスタマイズ > 追加CSS に下記コードを追加して、公開ボタンを押します。
.entry-category {
display: none;
}すると、スッキリ!!
記事公開日下のカテゴリ名が消えました。

テーマをアップデートした時は、レイアウトと動作の確認をお忘れなく…





Comment =コメント=
「色々と触って、失敗してみないと知識は身につかない」
確かにそう!(耳が痛〜い!)
失敗しないと成長しないし、
失敗できるうちは伸びしろがあるってことだもんね!
ってちょっと本題から外れちゃいましたが・・
子テーマって、そういう役割があったのね!(今頃…笑)
勉強になります♪
coblinちゃん
子テーマの役割、理解してもらえて良かった♪
Cocoonは子テーマも配布しているけれど、親テーマだけしか配布していないサービスもあるよ。
そういう場合は、カスタマイズ用に自分で子テーマを作る必要があるの。
PHPが絡むカスタマイズ方法は、フォーラムにも個人サイトにも殆ど載っていないから、自力で何とかしなくちゃいけないことが多くて。^_^;
試行錯誤しながら、WordPress関連の知識を身につけていきたいなぁと思います!
はじめまして!
こちら参考にさせていただいています。
質問なのですが、関連記事にはこちらが適用されるんですが、トップページの記事一覧には適用されません。。
どうすればよろしいでしょうか?
よろしくおねがいします。
Amber様
はじめまして!
参考にしていただけて嬉しいです♪
トップページは、どのような設定をしていますでしょうか?
当ブログは、【設定 > 表示設定 > ホームページの設定:最新の投稿】にしています。
※【Cocoon設定(Cocoonの各種設定をする場所)>インデックス】で記事一覧のレイアウトを変更しても、ラベル位置は変更されています
Amberさんのサイトを拝見していないので、憶測になりますが…
次のような原因が考えれると思います。
1 【entry-card.php】と【CSS】のclass名が異なっている
2 phpのdivタグを閉じ忘れている
3 キャッシュが残っている
4 他のCSSが優先されている
レイアウト調整用にclass名をつけているので、【4】の原因は考えにくいと思いますが。
一度、記述ミスがないかとキャッシュクリアの対応をしてみてください。
キャッシュクリア方法(他サイトに遷移します)
↓
https://atmarkit.itmedia.co.jp/ait/articles/1811/14/news038.html
固定ページで作成している場合には、修正するphpが異なるかと。
原因を特定できるかわかりませんが、差し支えなければサイトのURLも教えていただけると力になれるかもしれません。
無事、問題が解決することを願っています!!