1.Cocoonヘッダーのトラブルの原因
WordPressのテーマ「Cocoon」設定画面でキャッチコピーとサイト名を設定すると、下図のようにヘッダー中央にテキスト形式で表示されます。

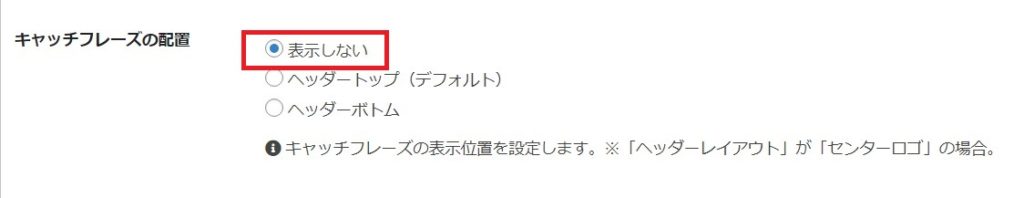
キャッチコピー(この場合:WordPress初心者による、初心者のためのブログ)の表示に関しては、Cocoon設定 > ヘッダー > キャッチフレーズの配置 で「表示しない」という選択肢があります。


しかし、サイト名の表示に関しては「表示しない」という選択肢がない!!
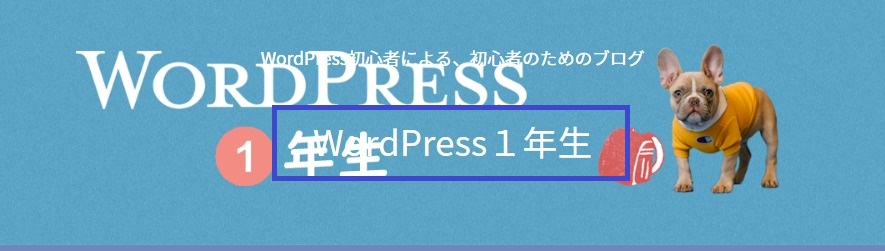
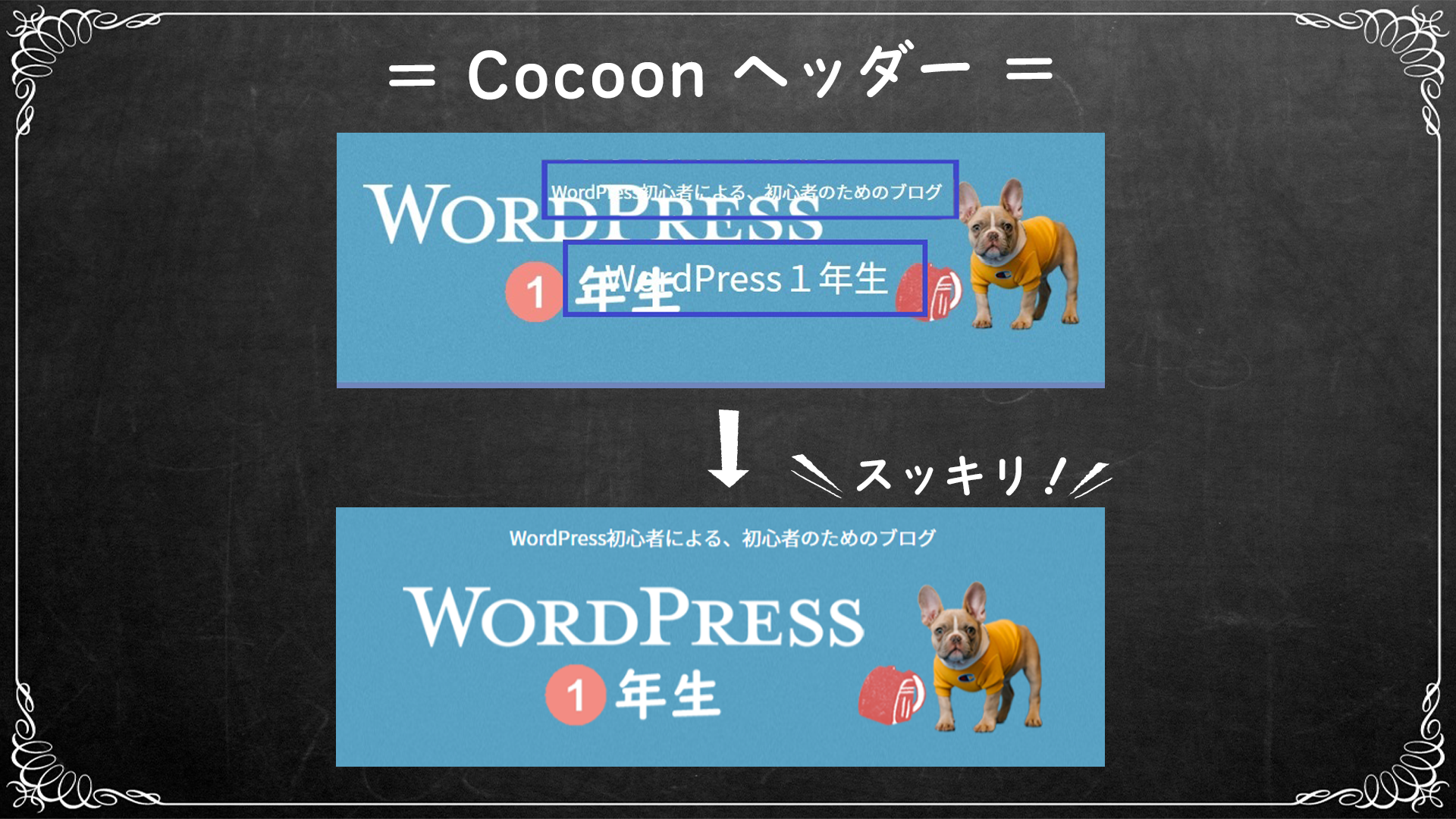
そのため、ロゴ(サイト名)入りのヘッダー画像を使った場合にはサイト名が2つ重なって表示されてしまうのです。
↓こんな感じ

WordPress・Webサイト制作初心者の私も困りました。

初心者
サイト名が2つも表示されちゃった!!
ヘッダーからサイト名を消したいよ~~!!
というわけで、今回はヘッダーから不要なサイト名・ロゴを消す方法とキャッチフレーズの位置を調整する方法をご紹介します。
2. テキストのサイト名を消す(非表示にする)方法
ヘッダーからテキストのサイト名を消すには、ダッシュボード > 外観 > カスタマイズ > 追加CSSに下記のコードをコピペして追加してください。
.site-name-text {
display: none;
}すると、テキストのサイト名を消す(非表示にする)ことができます!
コードの解説
上記のコードが何を意味しているのか、解説します。
Chromeの「デベロッパーツール」を使って、消したい箇所のid属性・class属性を確認すると…

「WordPress1年生」のテキストには、【.site-name-text】という名前がついていることがわかります。
先程のコードは、.site-name-textの表示(display)をしない(none)という指示です。
ロゴ画像を消したい場合は?
Cocoon設定画面で【ヘッダーロゴ画像】を設定している場合は、こんな感じに表示されます。

このような状態になっている場合は、ダッシュボード > 外観 > カスタマイズ > 追加CSSに下記のコードをコピペして追加してください。
このコードは.logo-header(ヘッダーロゴ)のimg(画像)を消す(display: none)という意味です。
.logo-header img{
display: none;
}3. キャッチフレーズの位置を修正する方法
サイト名を消したら、キャッチフレーズの位置も修正しましょう!
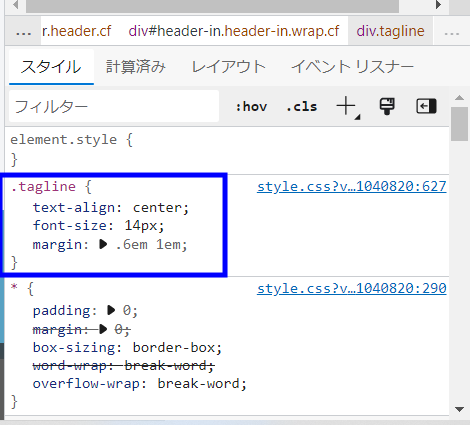
キャッチフレーズのid属性・class属性をデベロッパーツールで調べてみると…

「WordPress初心者による、初心者のためのブログ」は、【.tagline】という名前がついています。
位置を調べてみると、text-aline(テキストの表示)はcenter(中央)、上下のmargin(余白)は0.6emの位置になっています。

1emは、フォント1個分のサイズのこと。
キャッチフレーズのfont-size(フォントサイズ)は14pxなので、上下のmarginは14×0.6で8.4pxずつに設定されています。
8.4pxだけ上げても見た目が全然変わらないので、思い切ってマイナスに。
.tagline {
margin-top: -7em; ← 高さはヘッダー全体の高さに応じて適宜変更してください
}ヘッダーの高さを200pxで設定している場合、キャッチフレーズのmargin-topを-7emに変更したことで下図のようになりました。

ご自身が設定したヘッダーの高さに合わせて、margin-topの値を調整してみてくださいね。




Comment =コメント=
ヘッダーにあったサイトタイトルの非表示の設定方法が非常に分かりやすく、簡単に設定することができました!!
CSSコードが記載されている為、非常に設定操作がやりやすかったです!
ありがとうございました!
主夫男様
はじめまして!
コメントありがとうございます。
お役に立てたようでとても嬉しいです♪
ありがとうございました。
助かりました!
あかみねたけし様
コメントありがとうございます!!
Cocoonの設定項目にありそうでないですもんね。
お役に立てて嬉しいです(*^‐^*)
初めまして、
記事を読みながらコードをコピペするだけで簡単にサイト名消す事が出来ました。
ありがとうございます。
SEOで2つのh1がありますとのエラーがあり、サイト名と新着記事がひっかかってることが判明したため、サイト名を消してしまおうと思ったんですが、エラーは解消されないようです😭
他に良い方法ありますでしょうか?
みき様
はじめまして!
コメントに気づかず、すっかり返信が遅くなって申し訳ございません<(_ _)>
すでにお悩みが解消されていることを願いつつ、ご質問の件に回答いたします。
結論、何もしなくて大丈夫です!!
同一ページに複数のh1タグを用いても、ペナルティの対象にはなりません。
hタグは、コンテンツの階層を検索エンジンに伝えるものなので、h1タグを乱用することはオススメしませんけれど。(笑)
SEO対策用のツールやプラグインを使っていると、【h1タグは1ページに1つ】というルールを厳守させようとして、エラー表示するのかもしれませんね。
ブログ開設したばかりで早速困っていたので助かりました!コードの解説も勉強になりました!ありがとうございました!
くま様
はじめまして。
コメントありがとうございます!
お役に立てたようで、とても嬉しいです。
ブログの開設おめでとうございます♪
更新、頑張っていますでしょうか?
私は、すっかり更新が滞っておりまして…
メッセージに気づくのが遅くなってしまい、申し訳ございませんでした。
ぼちぼち更新していこうと思いますので、また遊びに来てください★
(このメッセージ届くかな~ ^^;)
めちゃくちゃ助かりました、ありがとうございます!!
たけし様
コメントありがとうございます!
めちゃくちゃ嬉しいです。
カスタマイズ&サイト更新、応援してます(*^-^*)
ありがとう
RisingDragon様
メッセージに気づくのが遅くなり、失礼しました。
コメントありがとうございます!お役に立てたようで嬉しいです。
サイト運営、頑張ってください!!
すみません、
.site-name-text {
display: none;
}
ロゴだけ消したかったのですが、ヘッダーごと非表示になってしまいました。もとに戻したくいろいろ試したのですができません・・・どのようにしたらよろしいでしょうか?
メロ子様
コメントに気づくのが遅くなり、申し訳ございません。
先程、メロ子様のサイトを訪問いたしましたがヘッダーが表示されていて
安心しました。ε-(´∀`*)
Cocoonでヘッダーを非表示する場合は、下記のようなCSSになります。
.header-in {
display: none;
}
もしかしたら、【メニュー>Cocoon設定>ヘッダー】の設定内容が影響していたのかもしれません。
CSSは、削除すれば、追加前の状態に戻せます。
表示が戻らない場合は、キャッシュが悪さしている可能性が高いです。
そのような時は、キャッシュの削除をしてみてください。